今回はIFTTTとn8nを連携する手順を解説したいと思います。
IFTTT・・・異なるソーシャルメディアやプラットフォームを連携させるサービスです。
n8n・・・ワークフローツール。UiPathに似ているがオープンソースで無料で使えるところが魅力の製品です。
今後IFTTTの仕様変更などにも対応できるようにするため、オープンソースであるn8nとどのような連携ができるか、問題点や懸念点を今のうちに把握しておくことが目的です。
長いので2部構成にしています。
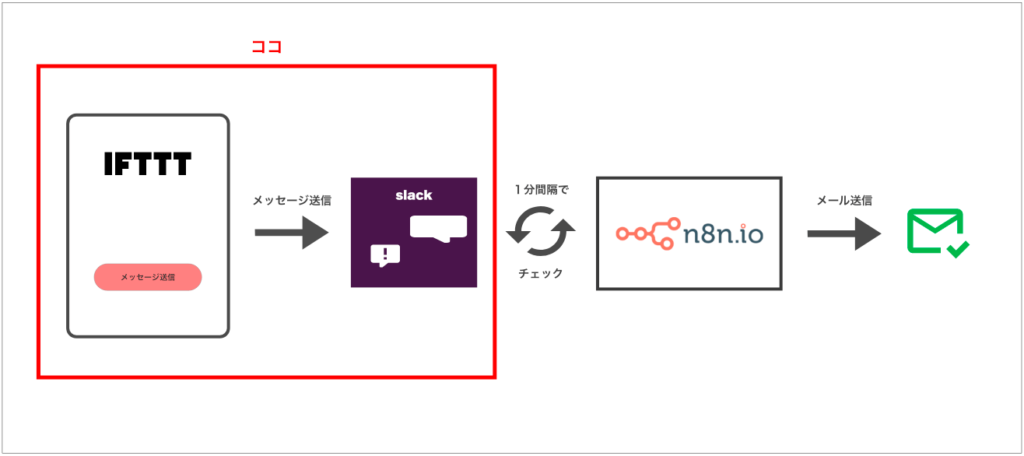
第1部(本記事)ではIFTTTからslackにメッセージを送信するところまでの作り方について解説しています。
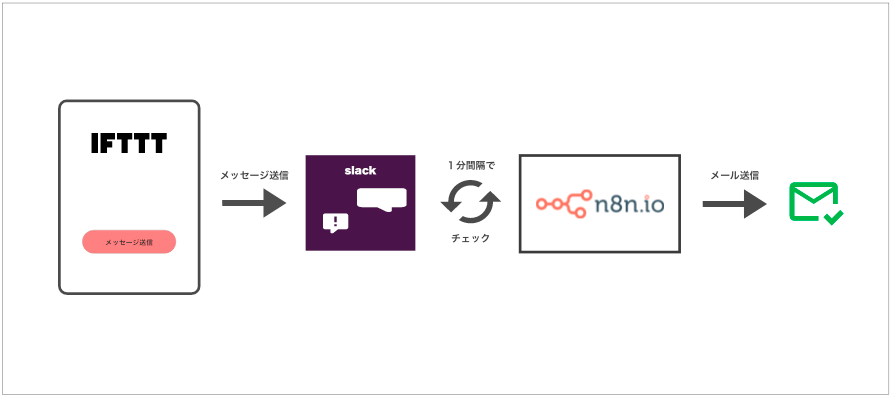
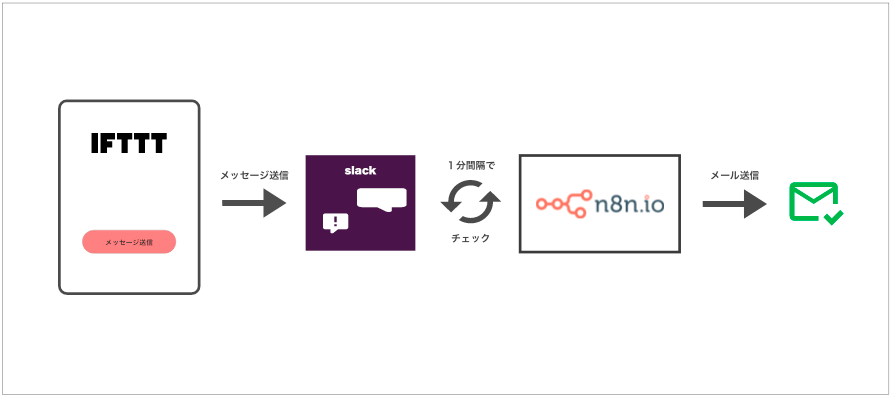
概要図
こんな仕組みを作っていきます。
slackに連携用のチャンネルを作成して、IFTTTが随時そのチャンネルにメッセージを送信し、n8n側でそのメッセージを検知しメールを送ります。

n8n側でリアルタイムにslackのメッセージ受信を検知できればよかったんですが、そんな機能はなかったので少しだけややこしい設定になりました。(第2部で説明)
必要なもの
・IFTTTのアカウント(第1部)
・slackのアカウント(第1部)
・メールアカウント(第2部)
・n8nのアプリ(第2部)(筆者はDockerで起動)
作り方
まず第1部ではIFTTTからslackにメッセージを送信するところを作ります。

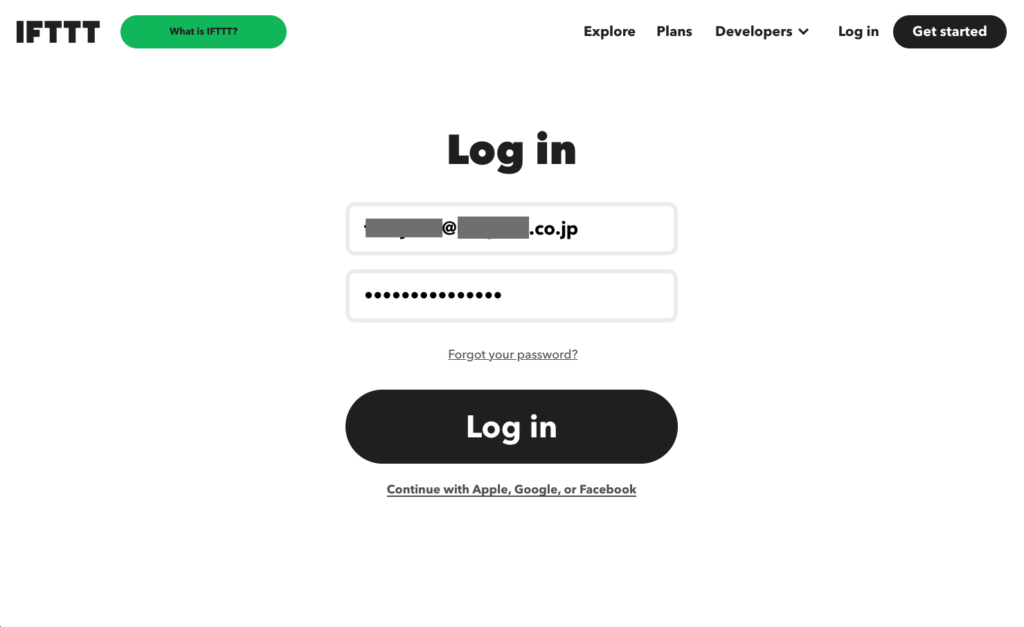
① IFTTTにログイン
まずはIFTTTにログインします。(まだアカウントを持っていない場合は作成してください)

② IfにButton widgetを追加
次はウィジェット(widget)を作成していきます。
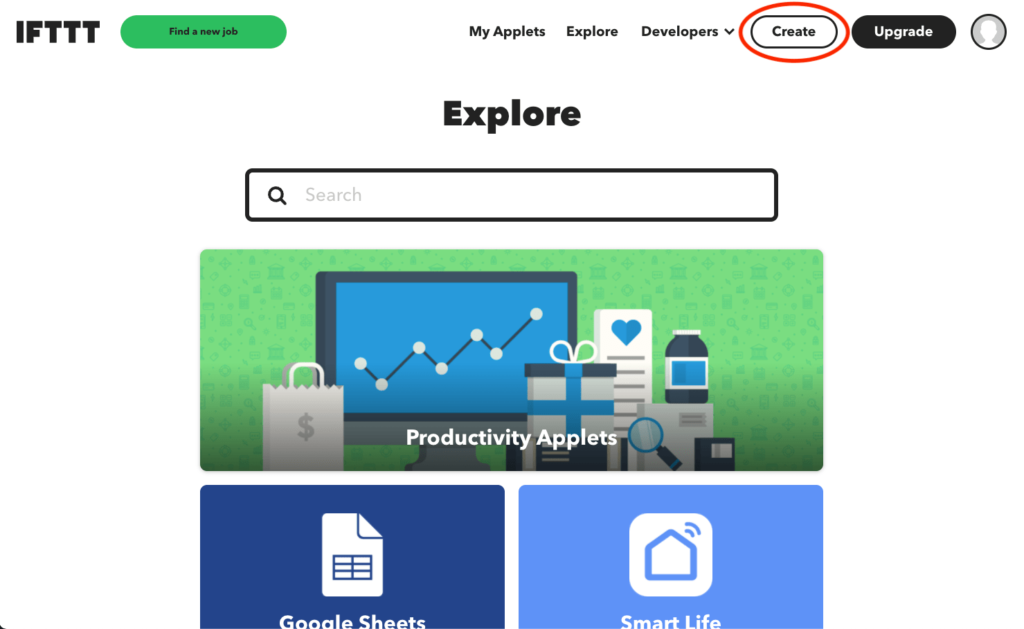
画面右上の「Create」ボタンをクリックします。

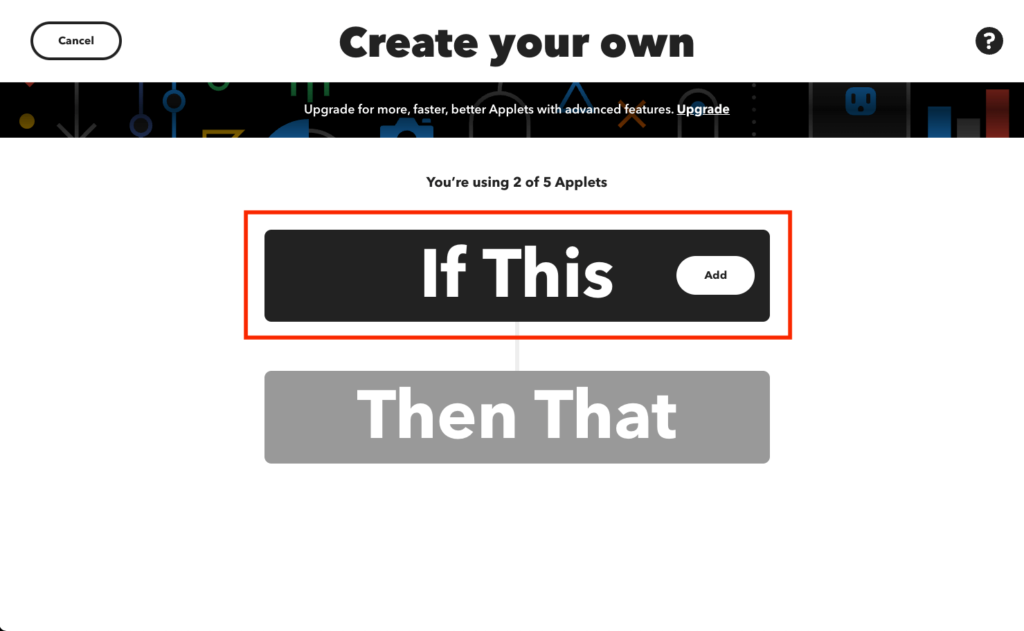
その後「If This」をクリックします。

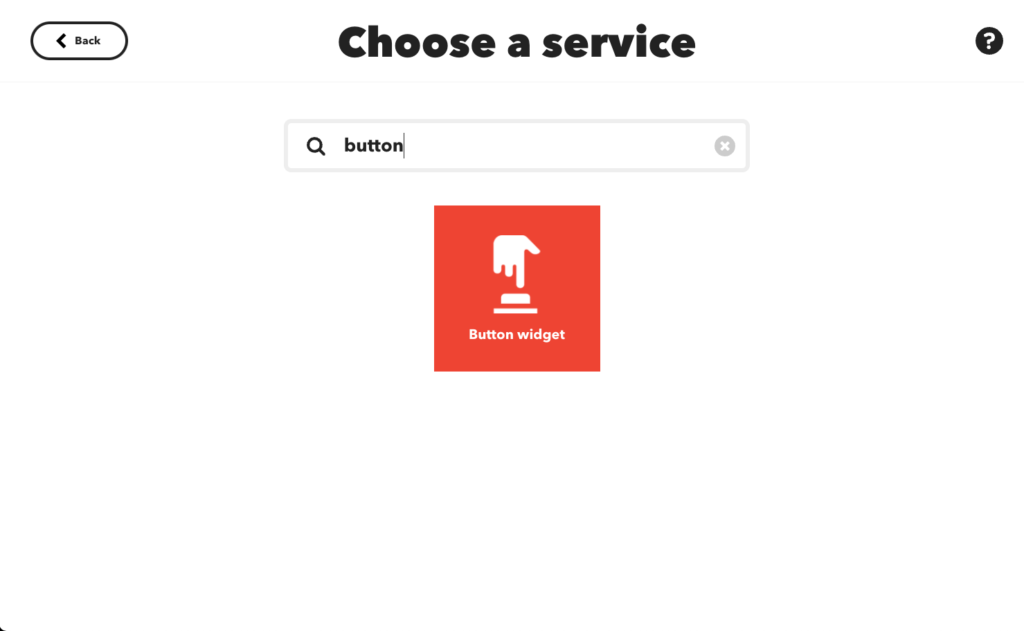
「button」を検索ボックスに入力し、「Button widget」をクリックします。

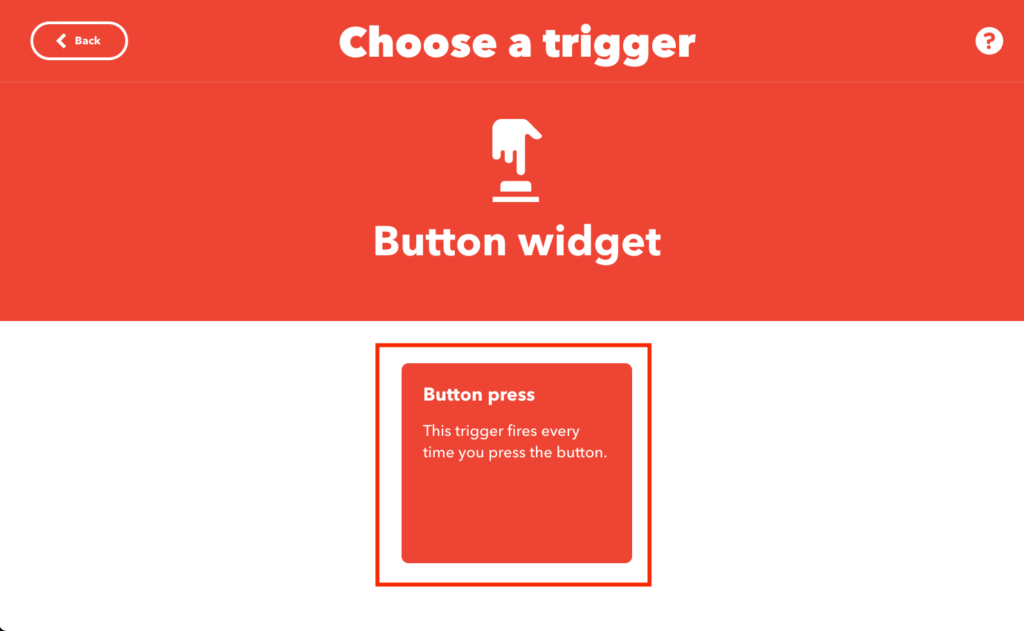
「Button Press」をクリックします。

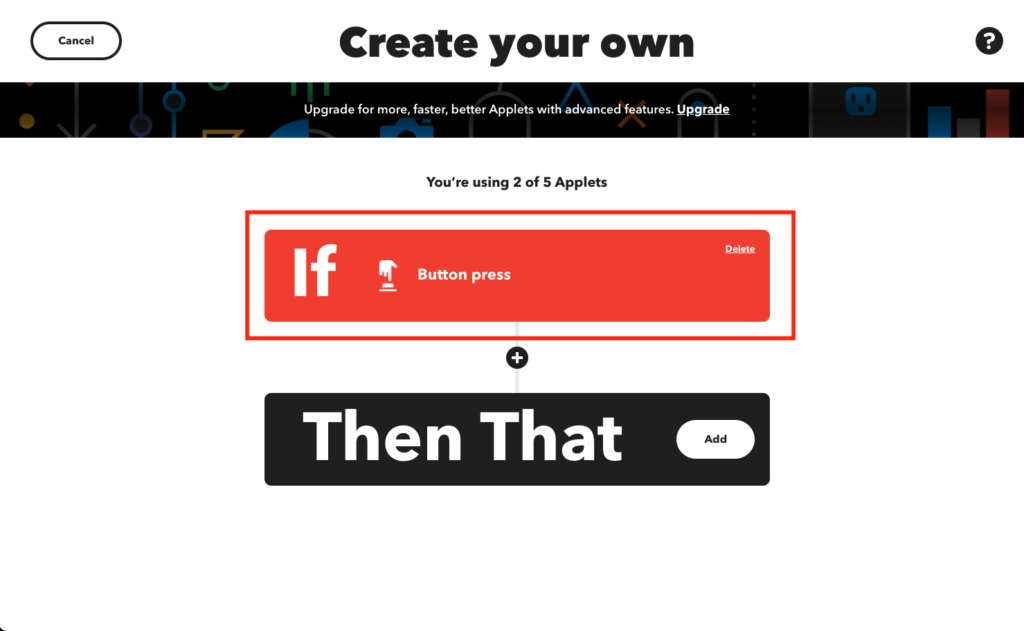
これで「If」に「Button widget」が設定されました。

③ Then Thatにslackへのメッセージ送信を追加
次は「Then That」にslackへのメッセージ送信を追加します。
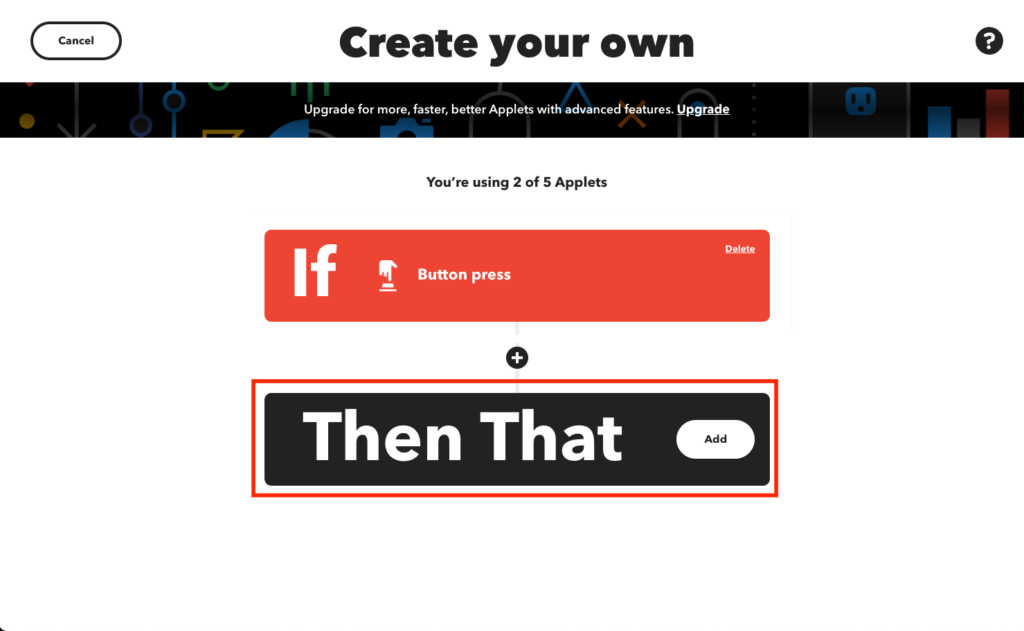
まずは「Then That」をクリックします。

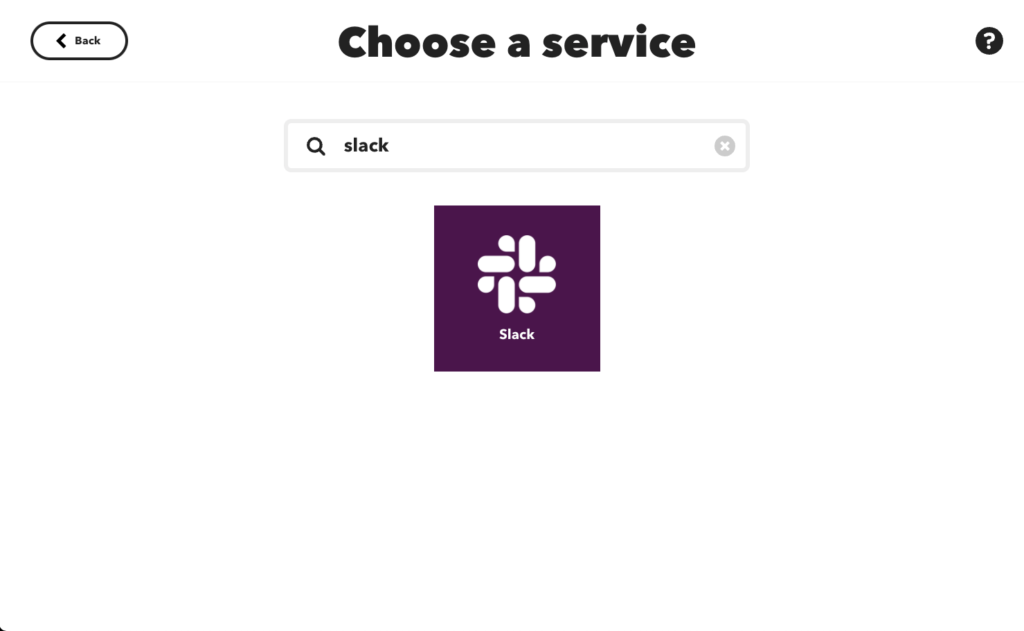
「slack」を検索ボックスに入力し、「Slack」をクリックします。

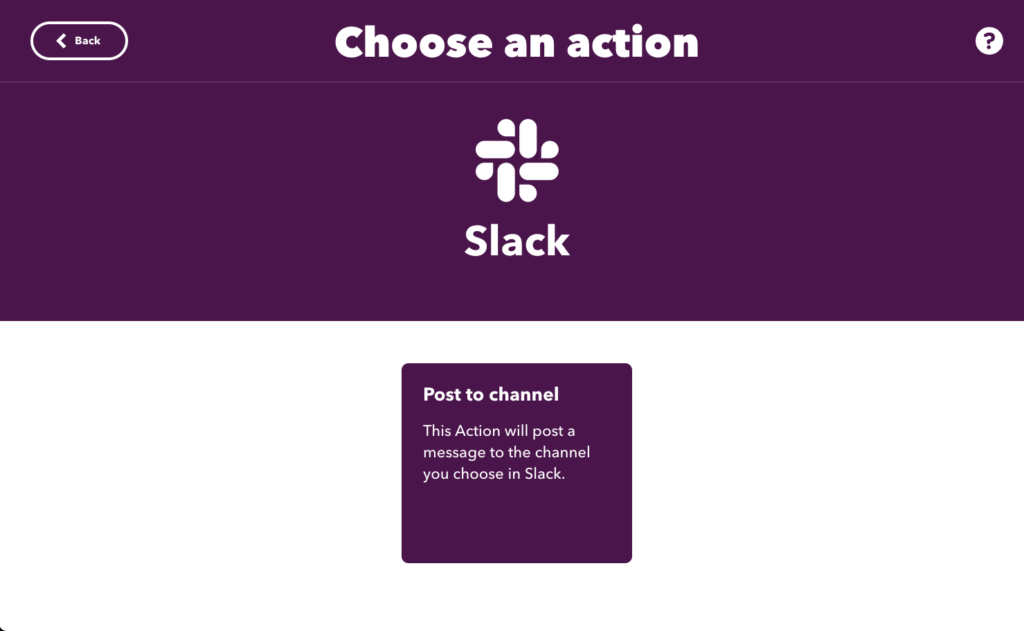
「Post to channel」をクリックします。

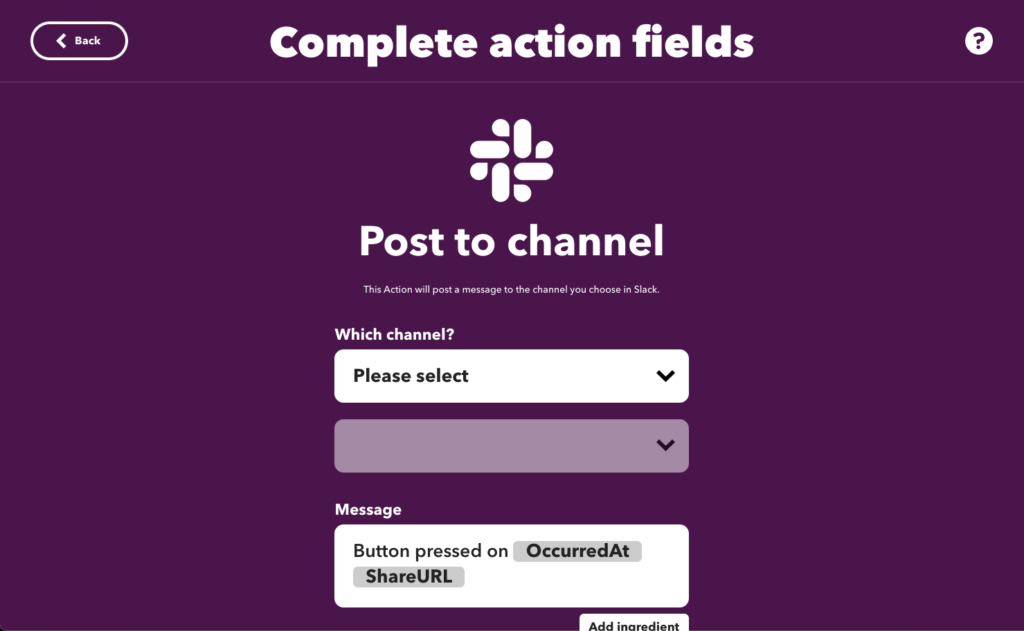
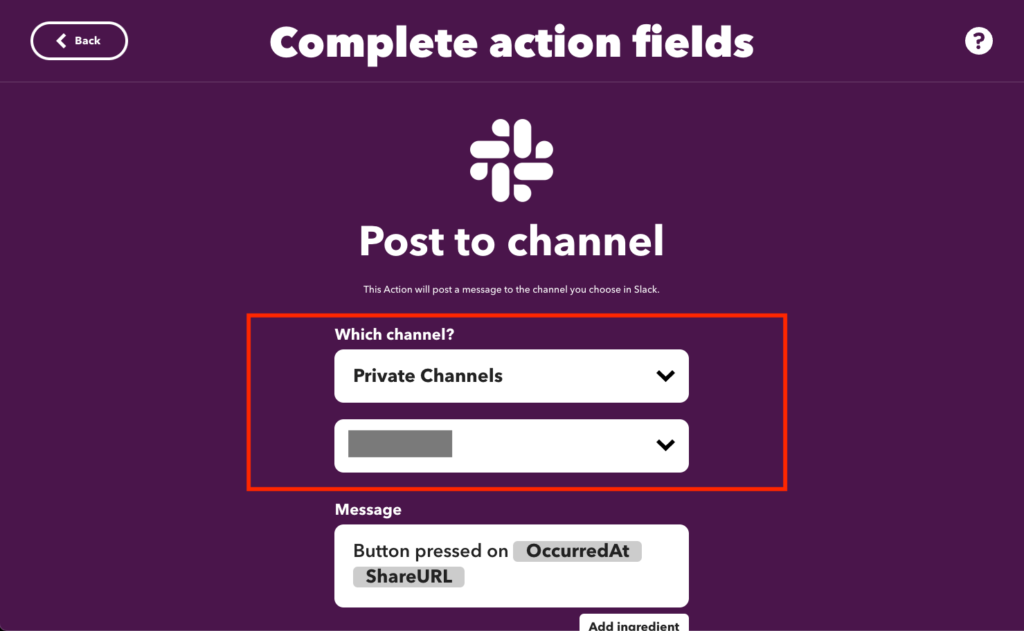
Slackに送信するメッセージのチャンネルと内容を設定します。

今回は連携することが目的なのでチャンネルだけを設定し、それ以外の項目はそのままにしています。

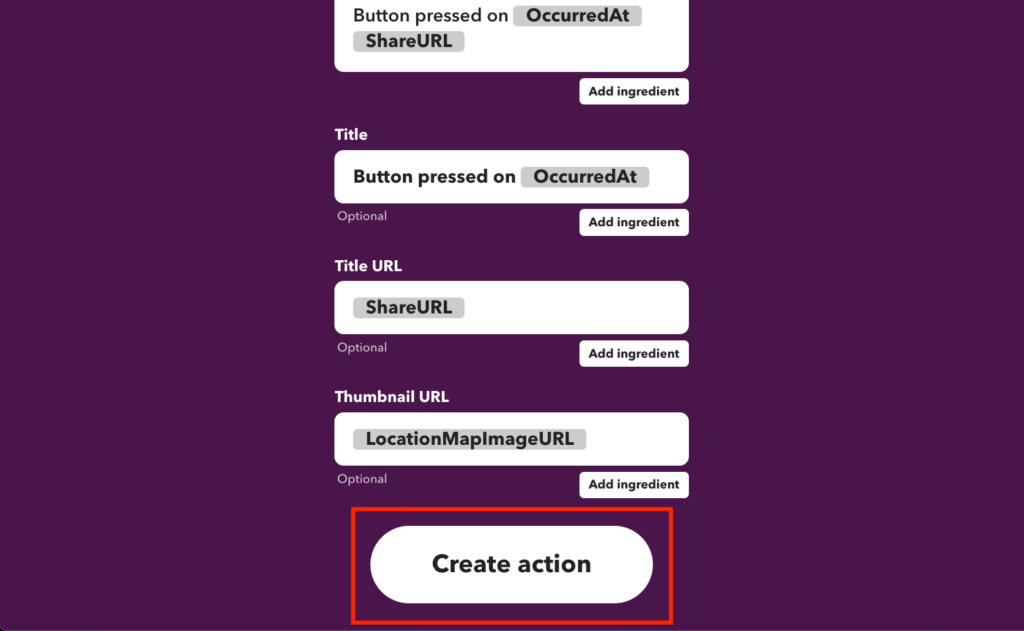
そのまま下までスクロールし、「Create action」をクリックします。

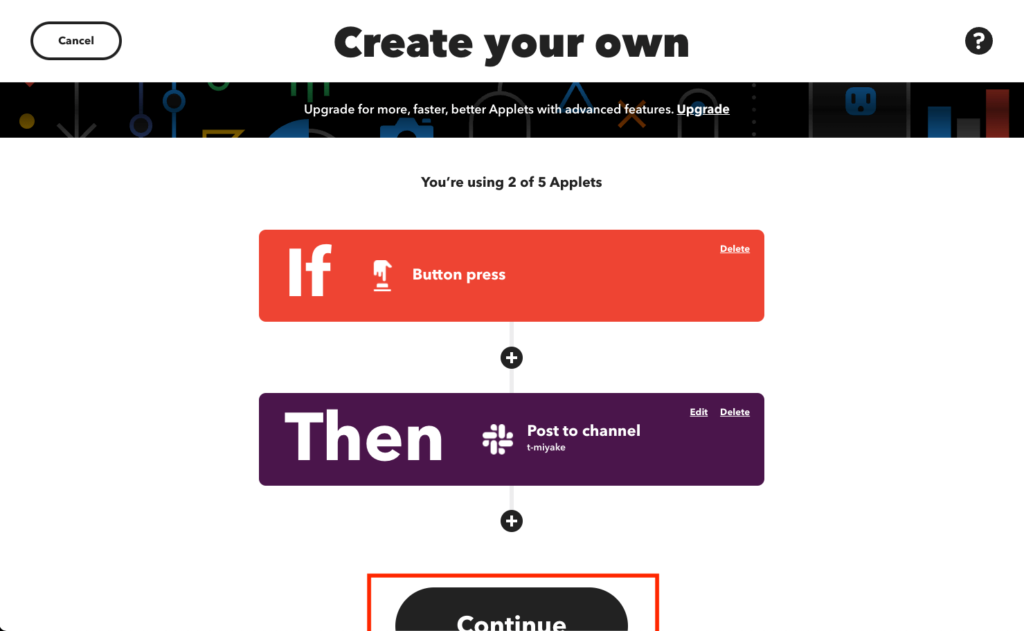
これで「Then That」も埋まりました。
「Continue」をクリックします。

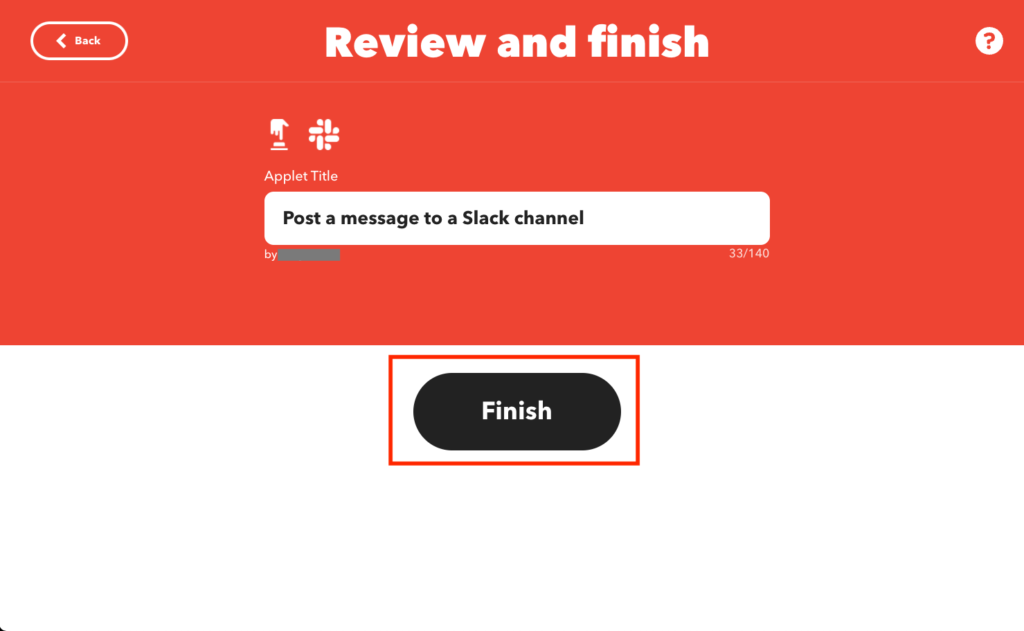
最後に「Finish」ボタンをクリックして終了です。

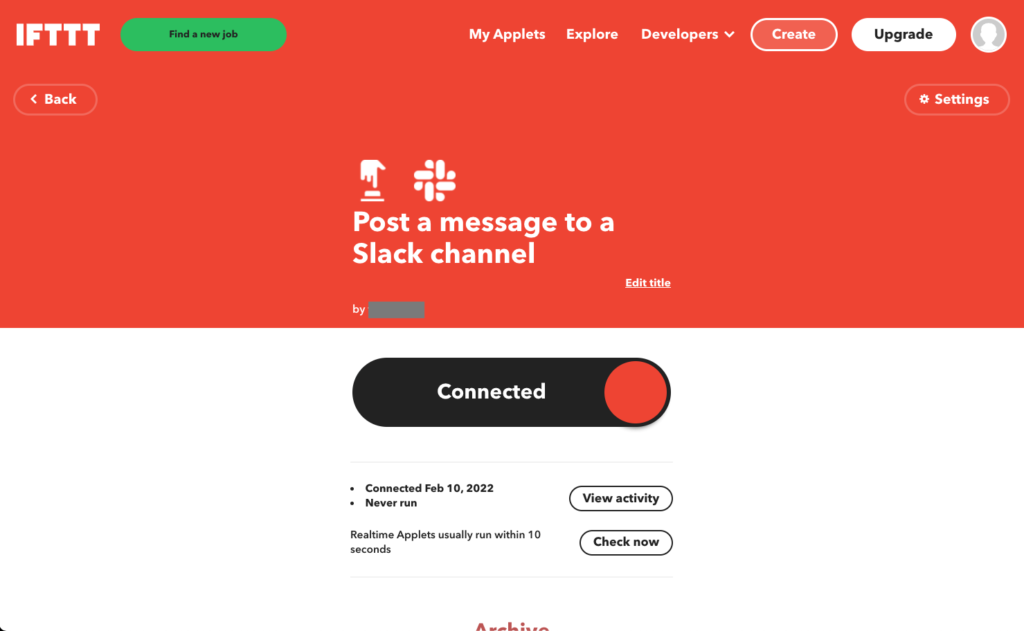
この画面に移った後、「Connected」になっていれば設定完了です。

④ 動作確認
最後に動作確認を行います。
Button widgetはスマホでしかできないのでここからはスマホで進めていきます。
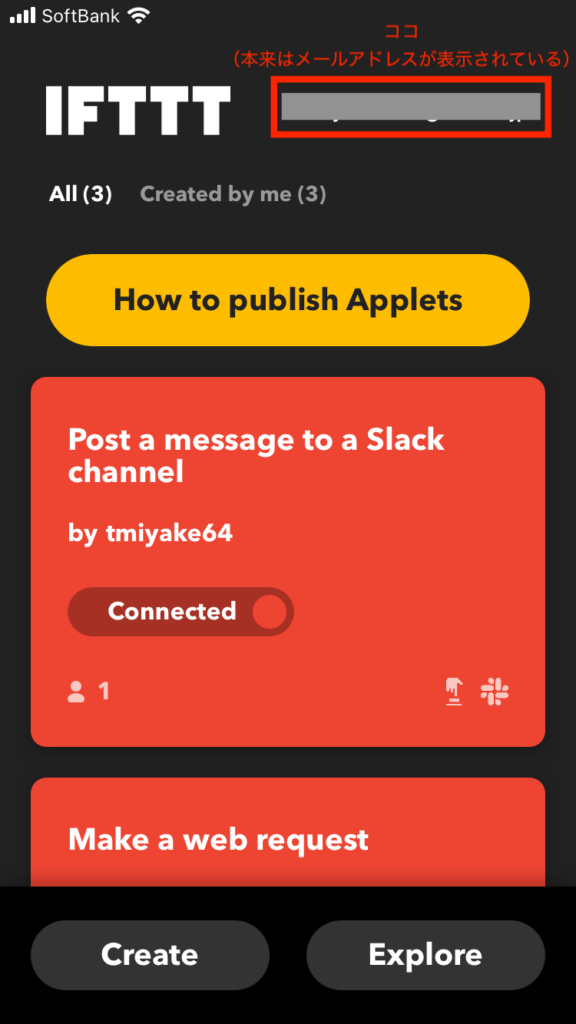
まず右上の赤枠部分をタップします。

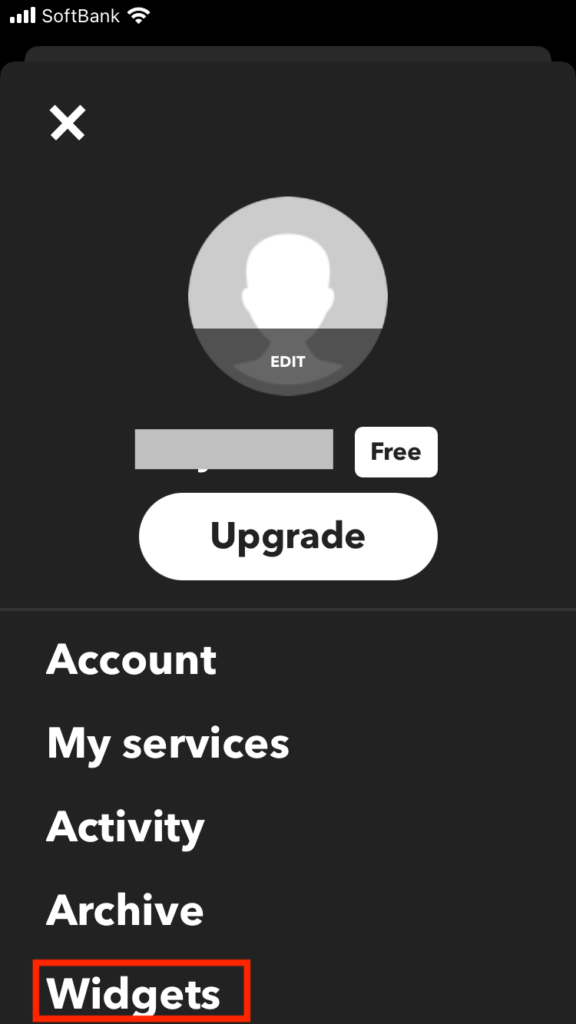
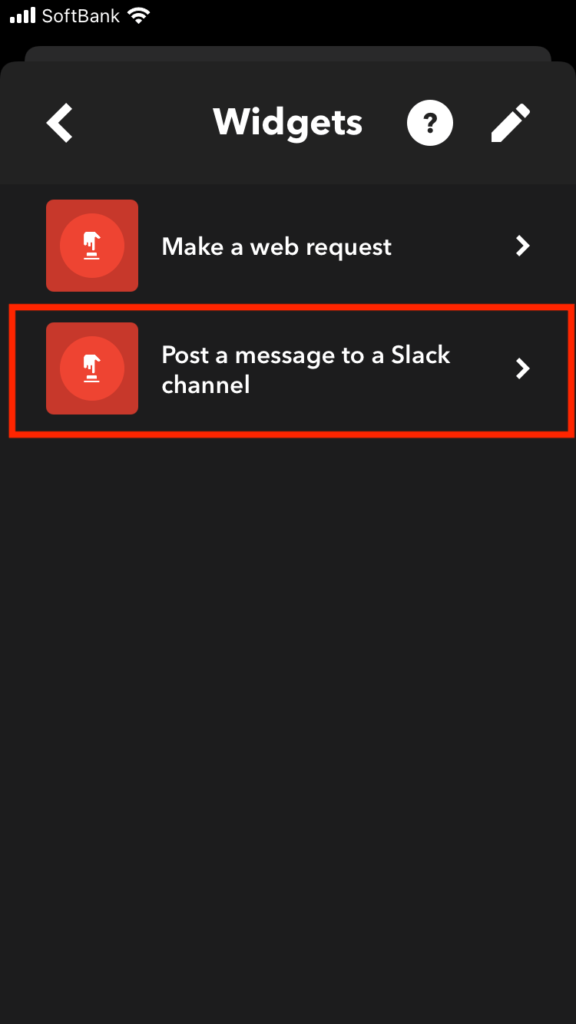
「Widgets」をタップします。

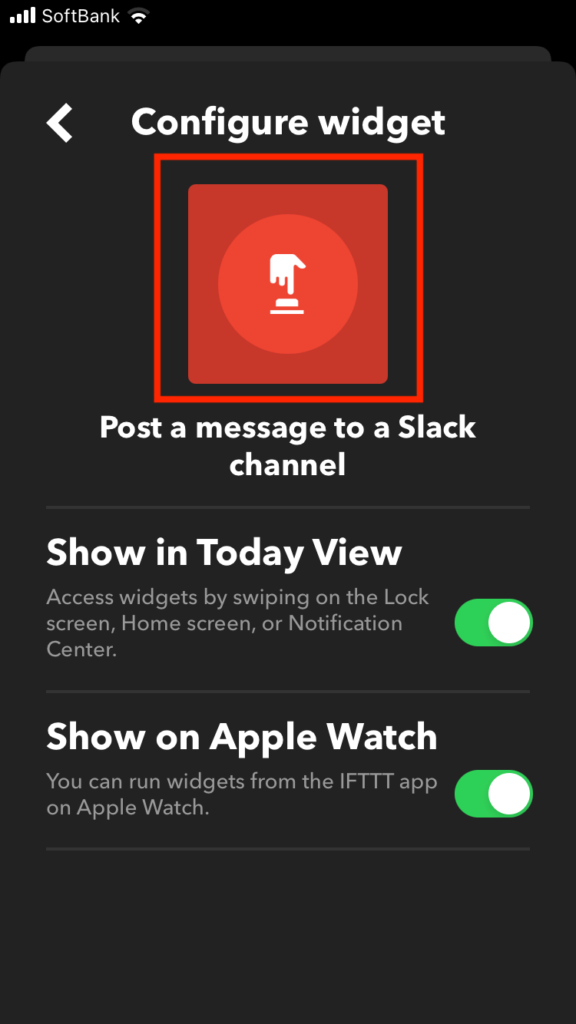
今回作成したWidgetをタップします。
(特にTitleを変更していなければ下の画像と同じ名前になっているはずです)

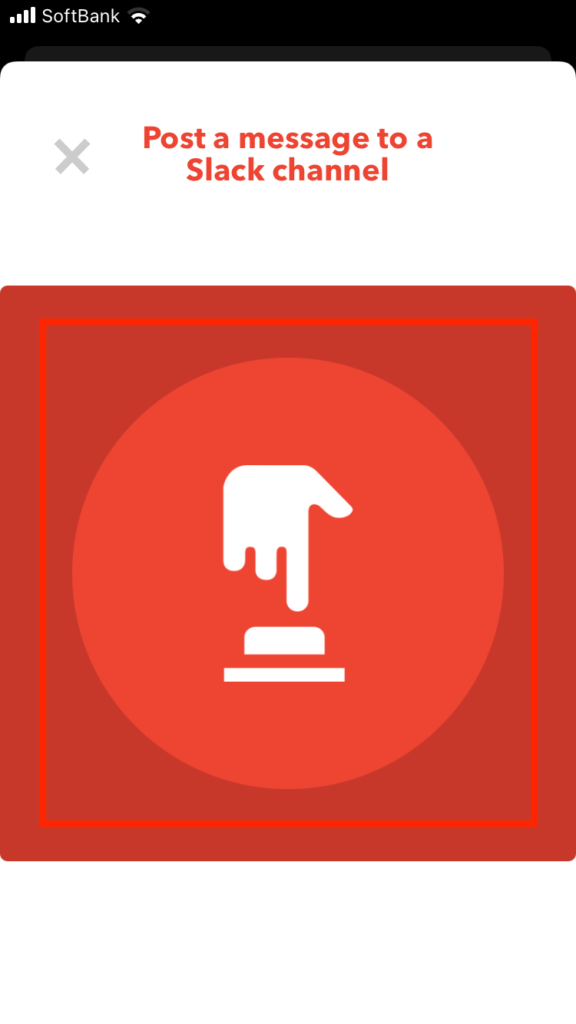
ボタンを押している画像をタップします。

ボタンを押している画像が画面いっぱいに表示されるのでタップします。

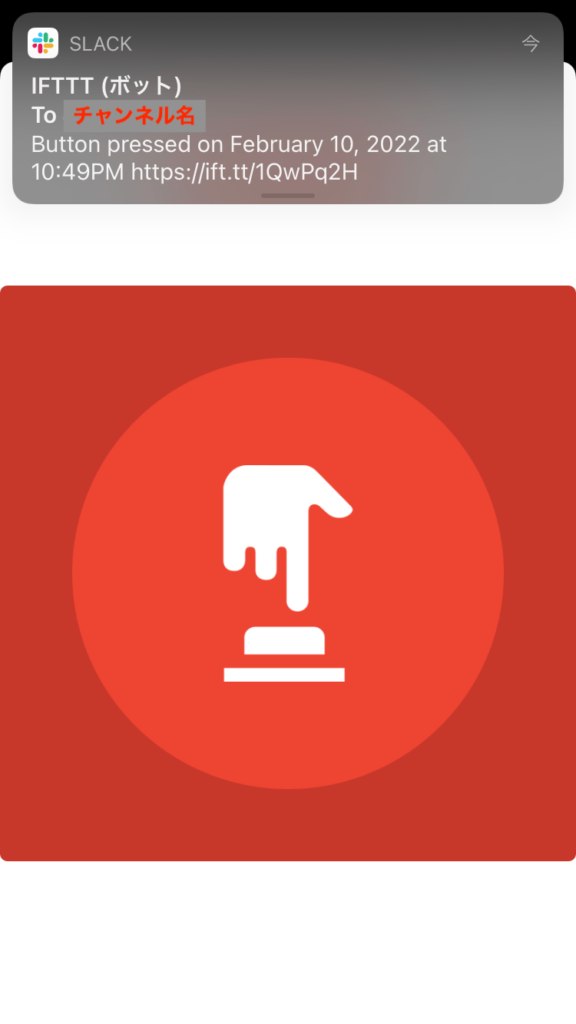
slackにメッセージが届けば成功です。

第一部の終わりに
意外に手順が多いと感じた方もいるかもしれません。
しかし画面をポチポチするだけでslackと連携できるというだけでもローコード・ノーコードの時代がすぐそこまできているということ感じますね。
次回第2部ではn8nのslack監視からメール送信までの手順を解説します。
本記事より少し手順は増えますが、画面でポチポチすればできるので難しくはありません。
是非ご覧ください!